This can be done using Edit HTML feature in blogger.The basic blogger template format is:

An HTML normally has two sections an header section and a body section. All CSS in blogger
specified in header section.
Look at the fig:

In this section you can define various javascripts and blog title. The header section doesnt get over with this. the next section is used to define the CSS . Thats what you wanna learn :).
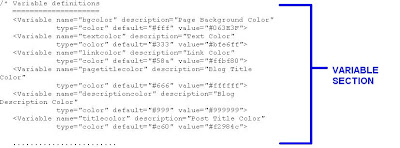
The next is the variable section. In this section various colours, fonts and properties are defined.
The basic format is shown below.

After defining the variable we can put these values in the CSS by $ followed by name. You'll see that later .
Now changing the background color and fonts of the entire page can be done by changing the
contents of the body { }
body {
background:$bgcolor; // Background color
color:$textcolor; // Text color
text-align: center; // text-alignment
}For including a background image use
background: url('Path of ur image file');The next is the hyperlink tag..
a:link { // for standalone link
color:$linkcolor;
text-decoration:none;
}
a:visited { // For visited link
color:$visitedlinkcolor;
text-decoration:none;
}
a:hover { // for mouseover the link
color:$linkcolor;
text-decoration:none; // for underline, overline,etc
}You can also keep the same values for different tags. For eg:
.post h3 strong .post h3 a:hover {
color:$textcolor;
}It means that for class .post the tags coming under tag h3 (here strong and a for hovering) will have the same values for different attributes.
Hmmmm...... I hope u got the point......... I think now you can change the header, sidebar, posts, footer and comments section :)...
Cheers!!!! :)

0 comments:
Post a Comment